Embedding a "Contact Us" form on your page means visitors can easily reach out to you, thereby enhancing direct communication. It streamlines inquiries, making it simple for fans, clients, or collaborators to connect with you without leaving the page.
Having a contact us form also helps you gather essential information efficiently, making it easier to manage and respond to messages. To add a contact us form to your page, follow these procedure:
- Log into your Pushbio account and go to the "Link in Bio Page" tab from the left sidebar;
- Select the page where you wish to add a contact us form;
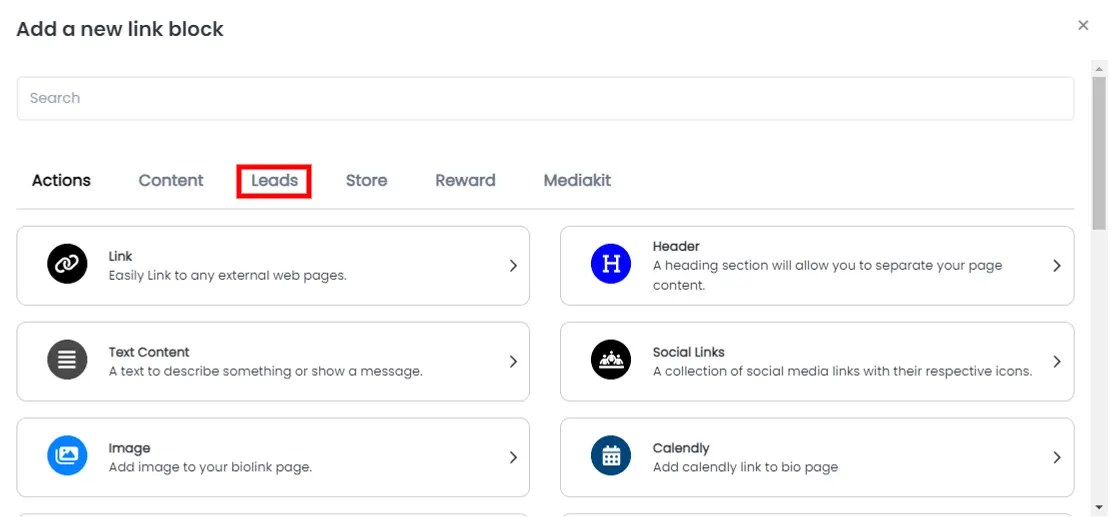
- Scroll down, click "Add Block," then go to the "Leads" tab;

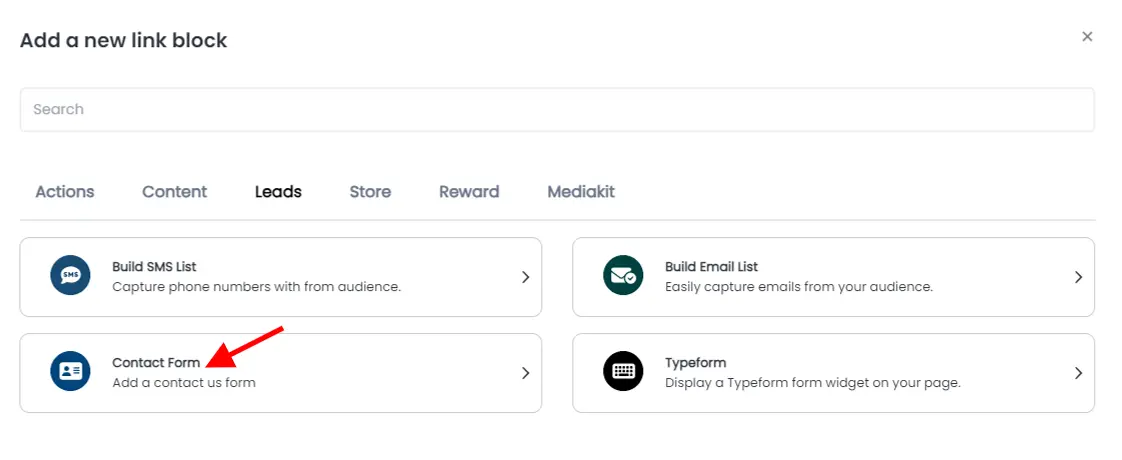
- From the blocks, choose "Contact Us."

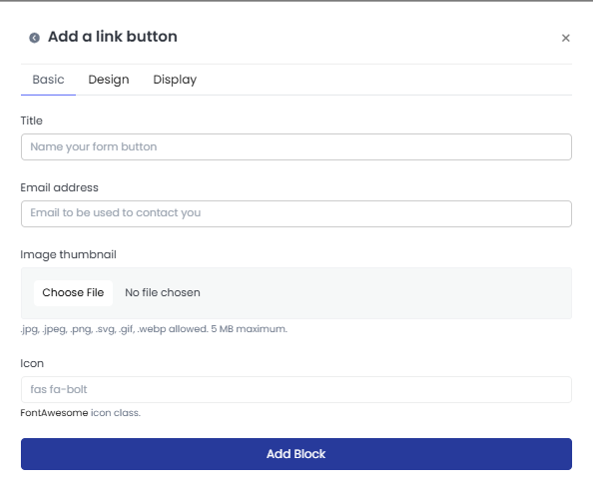
Basic Tab
In the basic tab, you can adjust the following:

- Enter a title or name for your form button;
- Next, supply a valid and functional email address into the 'Email' space;
- Upload a thumbnail image for the button;
- Select an icon from the fontawesome collection;
Once done, proceed to the "Design" tab.
Design Tab
In the design tab, you can edit:
- Choose text and background colors;
- Adjust text alignment (left, center, right, justify);
- Set animation and border settings, including color, width, and style;
- Modify shadow properties like blur, offset, and spread;
After this, move to the "Display" tab.
Display Tab
In the display tab, you can configure:
- Set the date range when the 'contact us form' link will be active;
- Select countries, device types, browser languages, and operating systems where the 'contact us form' block will appear.
Leave fields blank to keep the link visible to all users.
Once you’ve configured everything, click "Add Block" to add the 'contact us form' to your link in bio page.